Arduino Esplora
Содержание
- Обзор
- Технические характеристики
- Подключение
- Подключение к TFT дисплею
- Пример использования
- Часто задаваемые вопросы FAQ
Обзор платы Arduino Esplora
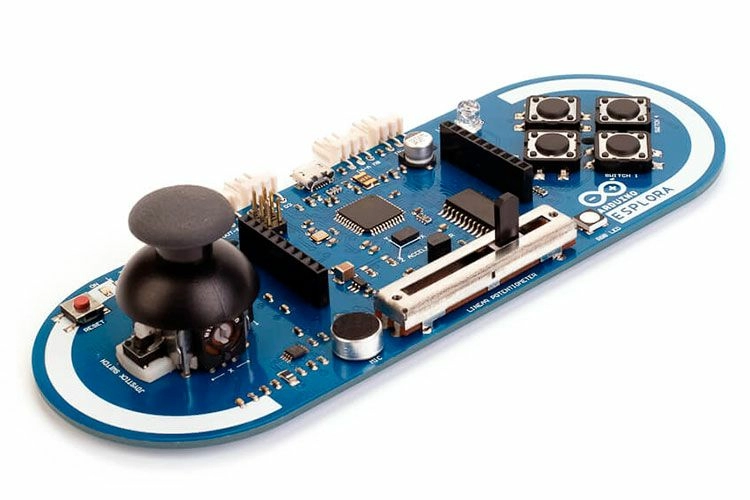
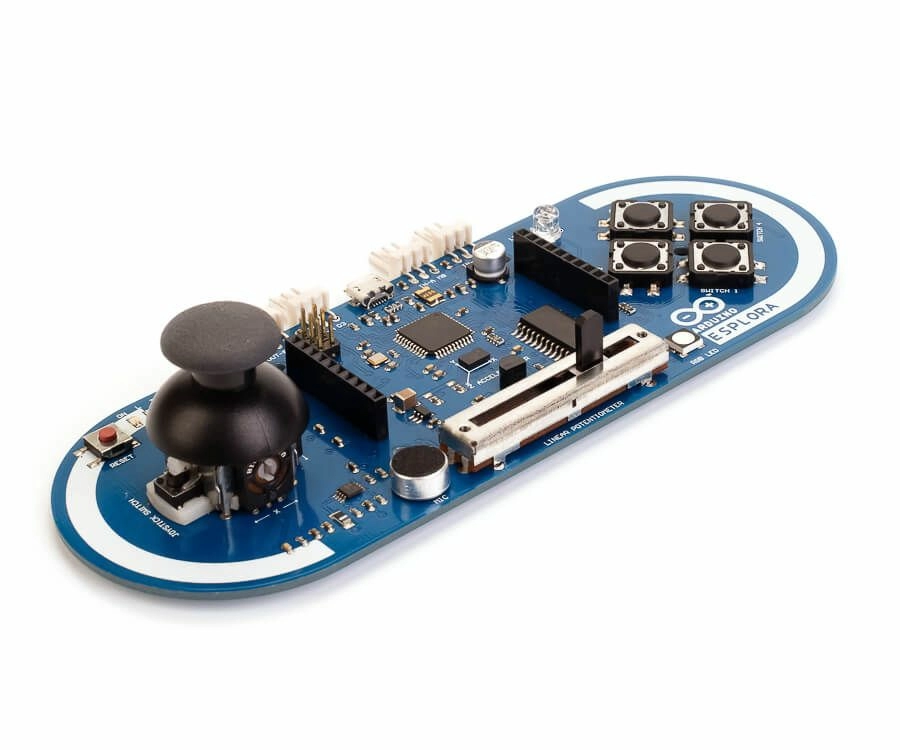
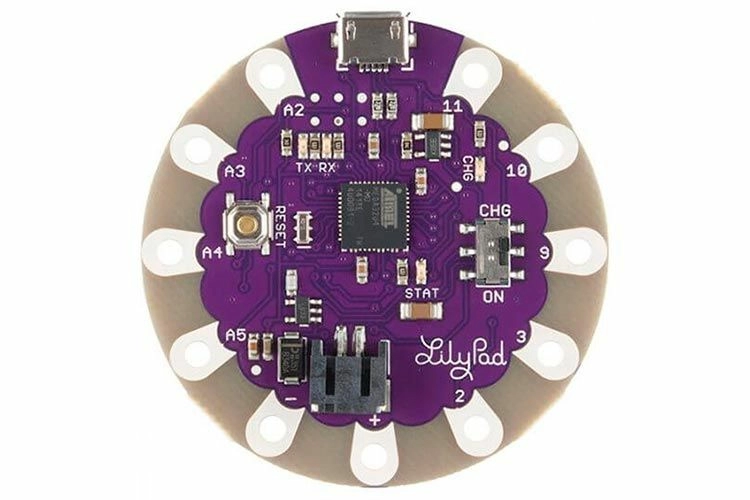
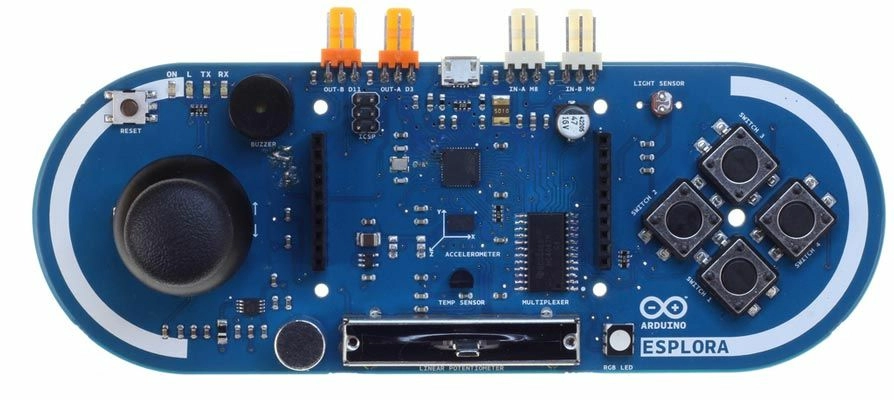
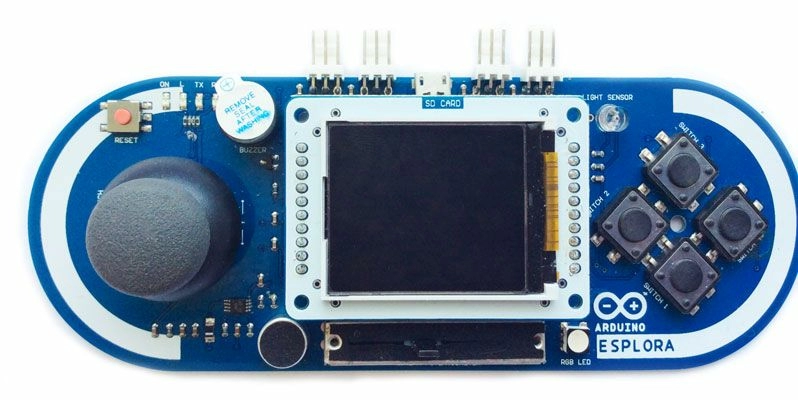
Существует несколько версий платформ Arduino, специально разработанных для определенных задач. Одна из самых интересных плат Arduino – Arduino Esplora. Плата ардуино Esplora спроектирована на основе Arduino Leonardo. Esplora отличается от всех предыдущих плат Arduino наличием множества встроенных, готовых к использованию датчиков. Дизайн платы Arduino Esplora напоминает дизайн обычного геймпада с аналоговым джойстиком слева и четырьмя кнопками справа (рисунок 1).

Рисунок 1. Плата Arduino Esplora.
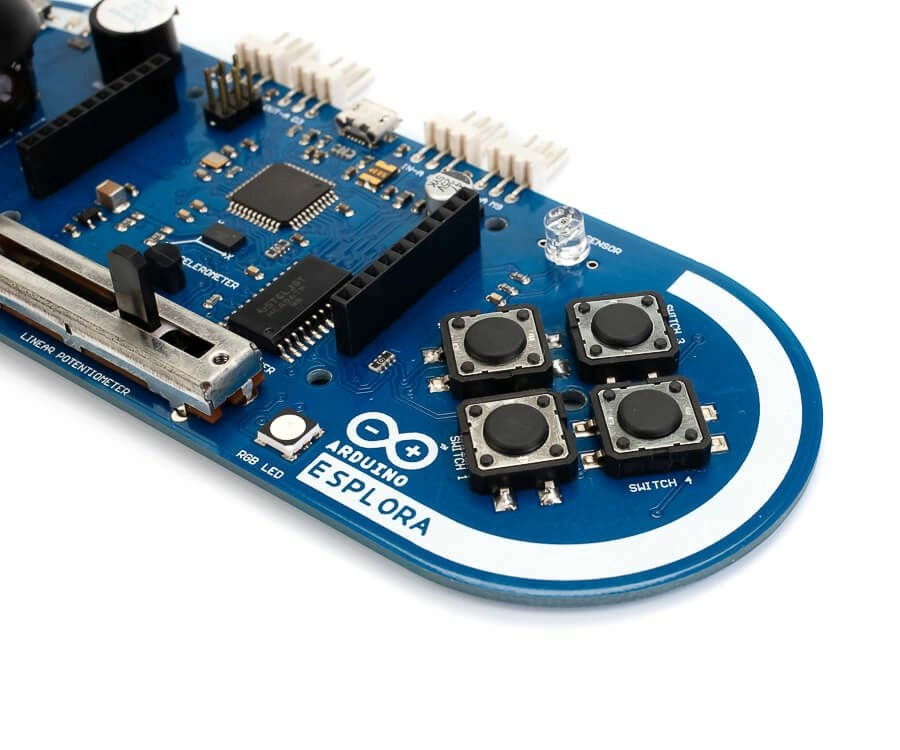
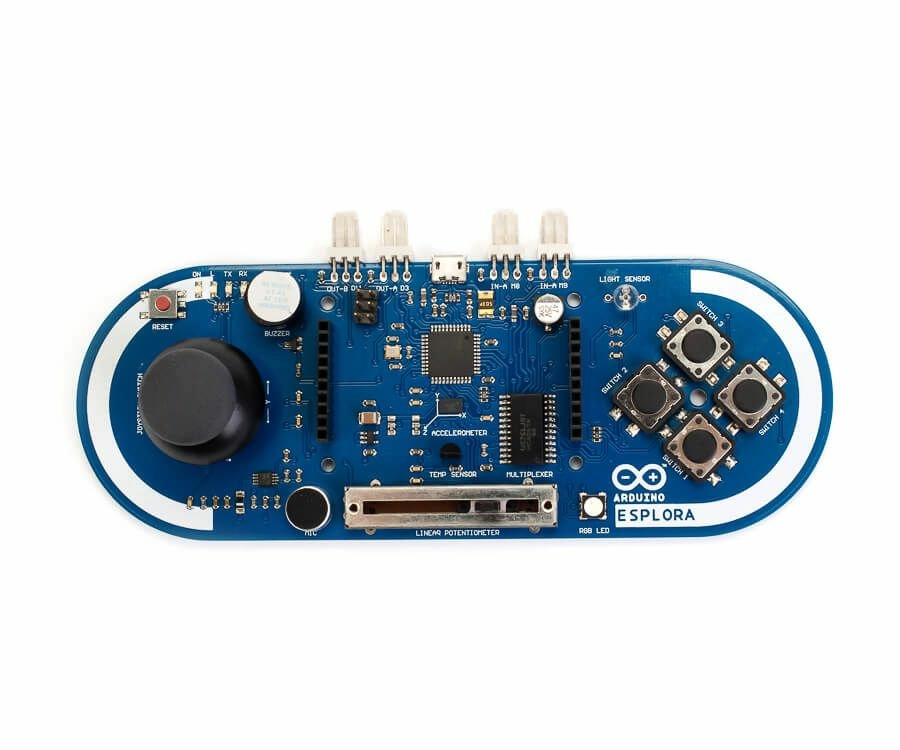
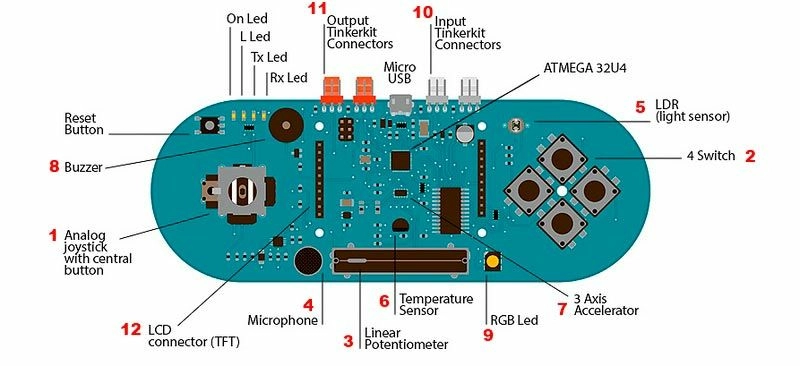
Arduino Esplora обладает следующими встроенными средствами ввода и вывода (см. рисунок 2):
- аналоговый джойстик с кнопкой;
- 4 кнопки;
- линейный потенциометр;
- микрофон;
- датчик освещенности;
- датчик температуры;
- трехосевой акселерометр;
- зуммер для генерации звукового сигнала прямоугольной формы;
- RGB светодиод;
- два Tinkerkit входа для подключения Tinkerkit модулей датчиков с 3-пиновыми разъемами;
- два Tinkerkit выхода для подключения Tinkerkit модулей приводов с 3-пиновыми разъемами;
- разъем подключения TFT дисплея , SD карты или других устройств, использующих протокол SPI.

Рисунок 2. Средства ввода и вывода платы Arduino Esplora.
Как и на плате Leonardo, в Esplora используется AVR-микроконтроллер ATmega32U4 с кварцевым резонатором 16 МГц. Данная плата может определяться как обычная клавиатура или мышь, и с помощью библиотек Keyboard и Mouse может быть запрограммирована на управление этими устройствами ввода.
Технические характеристики Arduino Esplora
Arduino Esplora имеет следующие технические параметры:- Питание – 5 В
- Flash-память – 32 кБ, из них под загрузчик - 4 кБ
- ОЗУ микрочипа – 2,5 кБ
- Тактовая частота – 16 МГц
- Габариты – 164х60 мм
- Вес – 53 г
Библиотека для Arduino Elsplora
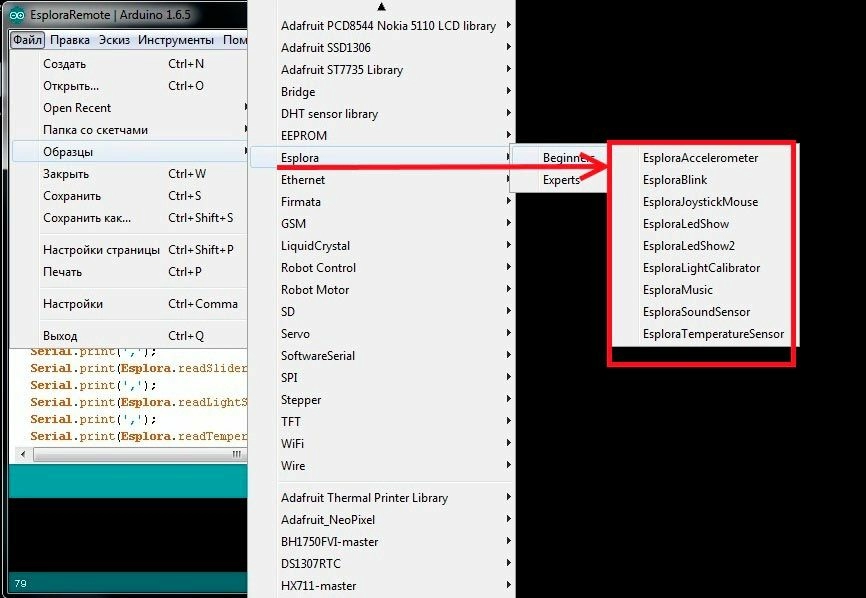
Чтобы упростить написание программ для Esplora, существует специальная библиотека, которая содержит методы для считывания данных с датчиков и отправке информации на встроенные устройства вывода. Эта библиотека содержит высокоуровневые методы, возвращающие уже обработанные данные, например, градусы по Фаренгейту или Цельсию, вычисленные по показаниям датчика температуры. Данная библиотека также обеспечивает простой доступ к устройствам вывода, например при отправке значений RGB-светодиоду.В примерах работы с Esplora (рисунок 3) показаны основные функции входов и выходов устройства - с ними удобно экспериментировать и познавать возможности Arduino Esplora:
- EsploraBlink – мерцание встроенного RGB-светодиода.
- EsploraAccelerometer – считывание показаний акселерометра;
- EsploraJoystickMouse – управление курсором вашего компьютера с помощью джойстика;
- EsploraLedShow – световое шоу с использование джойстика и слайдера;
- EsploraLedShow2 – изменение цвета встроенного RGB-светодиода с использованием микрофона, потенциометра и датчика освещенности;
- EsploraLightCalibrator – определение освещенности;
- EsploraMusic – немного музыки в исполнении Arduino Esplora;
- EsploraSoundSensor – обработка сигнала со встроенного микрофона;
- EsploraTemperatureSensor – считывание показаний температурного датчика и расчет температуры в градусах Фаренгейта и Цельсия.

Рисунок 3. Примеры библиотеки Esplora.
Пример использования Arduino Esplora
Напишем скетч для установки цвета RGB-светодиода с помощью 3 кнопок – SWITCH2, SWITCH3, SWITCH4. Если нажата кнопка SWITCH2 – горит красный светодиод, не нажата –красный светодиод потушен. Если нажата кнопка SWITCH3 – горит зеленый светодиод, не нажата – зеленый светодиод потушен. Если нажата кнопка SWITCH4 – горит синий светодиод, не нажата – синий светодиод потушен.
Сначала подключаем библиотеку Esplora.
#include <Esplora.h>Создадим переменные для значений красного, зеленого и синего цвета RGB-светодиода:
int red, green, blue; В цикле loop() проверяем данные с кнопок и устанавливаем значения для соответствующих переменных red, green, blue:
if (Esplora.readButton(SWITCH_2) == HIGH) red = 255; else red = 0; if (Esplora.readButton(SWITCH_3) == HIGH) green = 255; else green = 0; if (Esplora.readButton(SWITCH_4) == HIGH) blue = 255; else blue = 0; И устанавливаем цвета RGB-светодиода:
Esplora.writeRGB(red, green, blue); Содержимое скетча показано в листинге 1.
Листинг 1.
// Подключение библиотеки Esplora. #include <Esplora.h> // Переменные для значений красного, зеленого и синего цвета RGB-светодиода int red, green, blue; void setup() { ; } void loop() { // получение данных с кнопок if (Esplora.readButton(SWITCH_2) == LOW) //нажата red = 255; else red = 0; if (Esplora.readButton(SWITCH_3) == LOW) //нажата green = 255; else green = 0; if (Esplora.readButton(SWITCH_4) == LOW) //нажата blue = 255; else blue = 0; // Устанавливаем цвета RGB-светодиода: Esplora.writeRGB(red, green, blue); } Загружаем скетч на плату Arduino и управляем цветом RGB-светодиода нажатием на кнопки SWITCH2, SWITCH3, SWITCH4.
Пример подключения TFT-дисплея
Плата Arduino Esplora содержит разъемы на лицевой части для подключения TFT дисплея с разъемом MicroSD с диагональю 1,8". Вставьте дисплей в этот разъем так, чтобы синяя надпись "SD Card" была расположена возде порта USB.

Рисунок 4. TFT дисплей для Arduino Esplora.
Для работы с модулем используется библиотека TFT, которая включена в среду разработки Arduino IDE. Библиотека Arduino TFT разработана на основе библиотек Adafruit GFX и Adafruit ST7735, и значительно расширяет их возможности. Библиотека GFX в основном содержит процедуры отрисовки графики, в том время, как ST7735 – функции для взаимодействия с TFT-экраном. Для работы с экраном необходимо использовать специальный класс EsploraTFT.
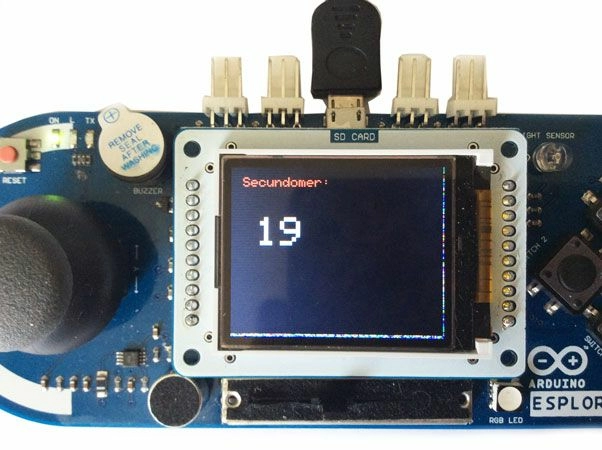
Рассмотрим вывод на экран текста. В библиотеке TFT содержится базовый шрифт для вывода текста на экран. По умолчанию, размер символов составляет 5х8 пикселей и предусмотрена возможность изменения размера шрифта на 10x16, 15x24 или 20x32. Создадим секундомер, на экран будем выводить статическую надпись "Secundomer" и количество секунд крупным размером. Будем использовать 3 кнопки – SWITCH1, SWITCH3, SWITCH4. По нажатию кнопки SWITCH2 – запуск секундомера, по нажатию кнопки SWITCH3 – останов секундомера, по нажатию кнопки SWITCH4 – сброс значения.
Содержимое скетча показано в листинге 2.
Листинг 2
// Библиотека для работы с TFT-экраном #include <TFT.h> #include <SPI.h> #include <Esplora.h> // переменная для хранения прошедшего времени int counter = 0; // переменная для статуса секундомера boolean start = false; // переменная для отсчета времени unsigned long millis1= 0; // массив символов для вывода времени на экран char printout[4]; void setup(){ Serial.begin(9600); EsploraTFT.begin(); // очистка экрана EsploraTFT.background(0,0,0); // цвет текста EsploraTFT.stroke(0,0,255); // выводим статический текст EsploraTFT.text("Secundomer:",10,10); // увеличиваем размер шрифта для текста, // выводимого в блоке loop() EsploraTFT.setTextSize(3); } void loop(){ // определяем нажатие кнопок // пуск if (Esplora.readButton(SWITCH_1) == LOW) { start=true; millis1=millis(); Serial.println("start"); delay(10); } // стоп if (Esplora.readButton(SWITCH_3) == LOW) { start=false; Serial.println("stop"); delay(10); } // сброс if (Esplora.readButton(SWITCH_4) == LOW) { counter=0; millis1=millis(); Serial.println("reset"); // вывод секунд на дисплей view_display(); delay(10); } // если секундомер включен if(start) { if(millis()-millis1>=1000) { counter=counter+1; millis1=millis(); // вывод секунд на дисплей view_display(); } } } // функция вывода показаний секундомера void view_display() { // стираем предыдущее EsploraTFT.stroke(0,0,0); EsploraTFT.text(printout,20,40); // преобразовываем секунды в строку String elapsedTime = String(counter); // добавляем в массив elapsedTime.toCharArray(printout,4); // выводим на экран EsploraTFT.stroke(255,255,255); EsploraTFT.text(printout,20,40); } Загрузим скетч на плату Arduino Esplora и проверим работу секундомера.

Рисунок 5. Работа скетча.
Часто задаваемые вопросы FAQ
- Установите драйвер платы Arduino.
- Проверить исправность кабеля USB.
Товары из статьи
Это интересно
- Комментарии